Cara Membuat Desain Cover Buku dengan CorelDRAW X4
Cara Mudah Membuat Desain Cover Buku dengan CorelDRAW X4- Dalam membuat desain dari sebuah cover buku kita harus mempunyai konsep desainnya.
Karna jika konsep belum terbentuk maka dalam proses pengerjaan desainnya juga kita akan mengalami banyak kesulitan, seperti berganti-ganti
konsep desain dan lain sebagainnya.
Namun jika kita telah memilik konsep desain cover bukunya maka kita akan lebih mudah mengerjakannya. Seperti kita kerhui bersama, kesulitan
dalam membuat seuah desain adalah ide. Kalau proses pengerjaanya, banyak dari kita saat melihat sebuah desain terbayang cara membuatnya.
Namun untuk menciptakan ide dari sebuah desain itu yang menjadi tantangan tersendiri bagi para desain grafis.
Jika sobat memiliki teman ataupun pernah meilhat group Facebook desain grafis, pernahkan sobat mendengar kata "Sebagai seorang desain grafis, sangat sulit
untuk tidak menilai sebuah buku dari sampulnya". Iya, sampul atau cover buku ini memang menjadi salah satu daya tarik dari pembaca, oleh sebab itu sebisa mungkin jika kita membuat sebuah buku,
ntah itu buku panduan, E-Book, dan lain sebagainya, ada baiknya cover yang kita buat kita desain semenarik mungkin.
Tidak hanya desainnya saja, judul dari sebuah buku juga berpengaruh terhadap daya tarik pembaca. Disini saya ingin berbagi tutorial cara
membuat atau mendesain cover buku di corelDRAW dengan mudah. Saya disini juga masih belajar, dan desain cover yang saya buat juga belum terlalu bagus.
Namun disini saya ingin berbagi pengalaman dan ilmu yang saya dapat sekecil apapun itu.
Desain ini terinspirasi dengan contoh Mock Up cover buku yang saya search di pencarian gambar google. Saya buat tutorial ini serinci mungkin agar sobat yang baru belajar CorelDRAW tidak terlalu
kebingungan mengikuti tutorial ini. Langsung saja kita simak Cara Membuat Desain Cover Buku dengan CorelDRAW X4.
Tutorial CorelDRAW : Panduan Lengkap Cara Membuat Desain Cover Buku dengan CorelDRAW X4
#1. Buka software CorelDRAW sobat. Kemudian buat kertas ukuran 320 x 200 mm.#2. Kemudian buat objek dengan menggunakan Rectangle Tool (F) dengan ukuran 150 x 200 mm. Letakan objek tersebut di sisi kanan lembar kerja.
#3. Warnai objek tersebut dengan warna R : 60 G : 31 B : 66.
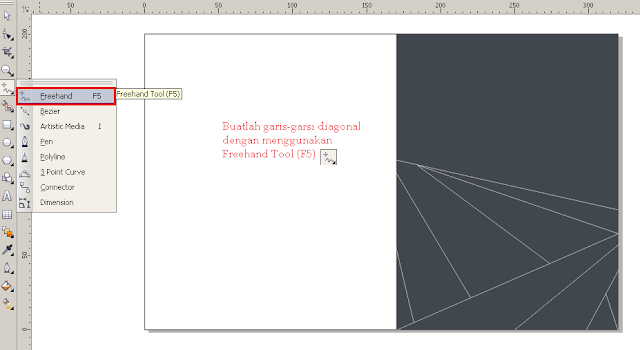
#4. Buatlah garis - garis diagonal pada objek tadi dengan menggunakan Freehand Tool (F5). Tujuannya adalah untuk memberikan efek variasi warna pada objek sebelumnya.
#5. Kemudian warnai bagian-bagian garis tersebut dengan menggunakan Smart Fill Tool.
Caranya dengan mengklik Smart Fill Tool tadi ke area
bagian petak gambar yang di hasilkan oleh garis Freehand Tool (F5) tadi. Lihat ilustrasi gambar dibawah...Klik di bagian yang di lingkarin lingkaran merah.
#6. Sekarang kita atur warnanya. Disini saya kombinasikan warna orange, biru, dan ungu. Kode warnanya bisa sobat lihat pada gambar berikut.
#7. Hilangakn Out Line pada objek yang telah kita beri warna tadi, karna di objek yang telah kita beri warna tadi masih terlihat Out Line berwarna putih.
Cara menghilangkan Out Line, block semua objek yang akan dihilangkan Out Linenya kemudian klik kanan di palette warna yang tanda silang. Lihat gambar
dibawah...
#8. Selanjutnya kita buat Guideline untuk mempermudah kita dalam penyusunan teksnya nanti agar seimbang. Cara membuat Guide adalah, klik tahan pada
ruller, kemudian sobat tarik ke lembar kerja. Lihat gambar dibawah...
#9. Atur object posision guidelinenya pada optionbar. Untuk masing-masing posisi guidenya saya ilustrasikan dalam gambar dibawah...
#10. Warnai backgroundnya sob dengan warna R : 60 G : 31 B : 66 seperti warna background pertama tadi.
#11. Berikutnya sobat buat judul bukunya. Pilih Text Tool (F8) kemudian ketikan judul bukunya. Font yang saya gunakan Font : Plantagenet Cherokee dengan size :
"Fungsi-Fungsi Tool 28 pt"," Adobe Photoshop 48 pt", "Tutorial Created : belajar-dotcom.blogspot.com 12 pt ".
#12. Selanjutnya sobat bisa menambahkan gambar agar tampilan covernya lebih menarik. Karna disini saya membuat contoh cover buku tutorial Adobe Photoshop,
maka gambar yang saya sisipkan adalah yang berkaitan dengan Photoshop.
Cara menambahkan gambar ke lembar kerja adalah : Klik File - Import (CTRL + I).
Kemudian akan terbuka jendela yang menunjukan tempat penyimpanan file sobat, kemudian klik Import.
#13. Letakan gambar yang telah di import tadi ke posisi yang sobat inginkan.
#14. Di sisi bagian bawah cover bukunya bisa sobat kasih tulisan created by ataupun nama penerbit misalnya.
#15. Beri judul juga di bagian tengah covernya. Pilih Text Tool (F8), ketikan teks judulnya kemudian putar teksnya 270 derajat.
#16. Langkah selanjutnya kita buat desain untuk belakang cover bukunya. Pilih Rectangle Tool (F6), kemudian buat objek dengan ukuran 140 x 26 mm.
#17. Pilih Freehand Tool (F5), buatlah sebuah objek dengan tepian seperti efek pecah-pecah. Tujuannya dalah untuk memberikan kesan objek seperti ujung kayu.
Lihat ilustrasi dibawah sob...
#18. Kemudian Trim objek persegi panjangnya dengan objek yang barusan kita buat tadi dengan Freehand Tool (F5). Cara Trim adalah klik objek kedua tadi
yang kita buat dengan Freehand Tool, kemudian tekan SHIFT lalu klik objek persegi panjang - klik Trim.
Lihat hasil setelah di Trim.
#19. Lakukan hal yang sama pada sisi sebelah kanannya juga. Lakukan seperti step 17 - 18 hingga terlihat seperti gambar berikut.
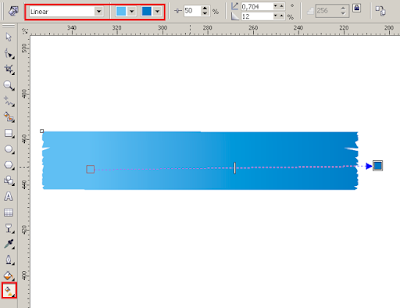
#20. Warnai objek tersebut dengan warna gradien Linier. Cara memberi efek warna Linier, tekan "G" di keyboard atau pilih Interactive Fiil, kemudian tarik pointer mouse dari sisi kiri atau kanan
objek. Selanjutnya tinggal sobat sesuaikan warnanya.
#21. Letakan objek tersebut di gambar cover yang belum jadi tadi, kita letakan di sisi belakang atas. Lalu kita beri efek Drop Shadow. Pilih Interactive Drop Shadow Tool pada Toolbar.
Lalu mulailah membuat efek shadow dengan cara mendrag pointer mouse dari sisi atas (bisa dari mana saja tergantung kebutuhan) lalu atur settingan shadownya Shadow Angle: -90,
Opacity : 30, Shadow Feathering : 5, Shadow Feathering Direction : Average, Drop Shadow Fade : 0, Drop Shadow Stretch : 50, Transparency : Multiply, lalu Drop Shadow Color : Black.
#22. Kemudian block objek tadi lalu tekan CTRL + K di keyboard untuk memisahkan shadownya dengan objek.
#23. Sekarang kita bentuk efek shadownya tadi yang sudah di pisah dengan objek aslinya. Aktifkan objek shadow atau bayangannya, kemudian pilih Shape Tool (F10) - klik Convert to Curves (CTRL + Q).
#24. Masih menggunakan Shape Tool (F10), klik sudut kiri bawah objek shadownya kemudian klik Convert Line to Curve.
#25. Tarik garis curvanya ke atas.
#26. Pada objek tersebut ketikan judul buku tadi dan beri gambar pendukungnya.
#27. Kita copy gambar cover depannya tadi sob, nantinya gambar ini akan kita letakan di cover belakang, kayak review bukunya gitu.
Block bagian cover depan tadi sob,
kemudian duplicate dengan menekan CTRL + D atau bisa juga dengan copy paste.
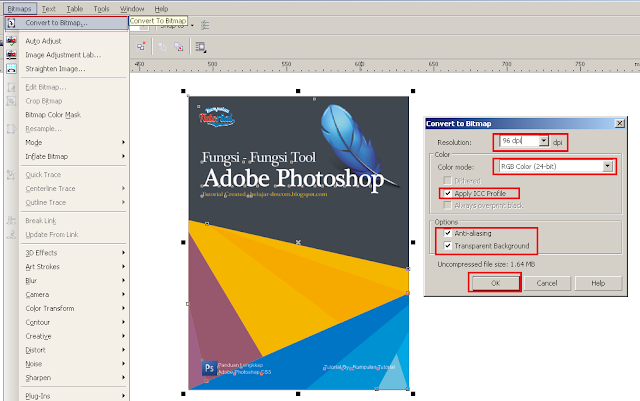
#28. Block cover buku bagian depan tadi yang sudah di copy. Kemudian kik Menu Bitmaps - Convert to Bitmap. Resolusi setting di angka 96 dpi - klik ok.
#29. Perkecil desain cover bagian tadi, sesuaikan ukuranya untuk di tempatkan di sebelah teks judul buku di belakang cover bukunya.
#30. Pilih Interactive Drop Shadow Tool, buat efek shadow pada covernya tadi. Settingannya lihat gambar dibawah, sobat juga bisa menyesuaikan sendiri dengan settingan sobat,
sesuaikan dengan selera.
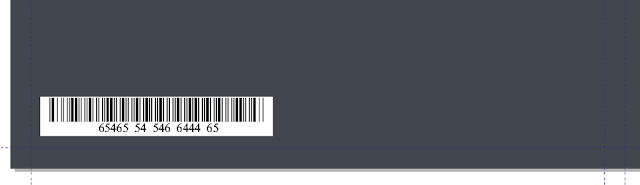
#31. Selanjutnya kita Insert Barcode. Klik Menu Edit - Insert Barcode.
#32. Standard Formats Pilih CodaBar, numericnya terserah sobat mau dikasih angka berapa, maximal 30 digit - klik Next.
Printer resolution : 300 dpi, Units : mm, Bar width reduction : 1 pixels, Magnification (scale) : 200%, Bar height : 0,3, Wide to Narrow ratio : 2,5 to 1 - klik Next.
Font saya menggunakan Times New Roman, Weight : Normal, Alignment : Center- klik Finish.
#33. Perkecil ukurannya lalu letakan di sisi sudut kiri bawah.
#34. Terakhir tinggal sobat ketikan teks diskripsi tentang buku tersebut. Kalau yang saya buat ini tentang Fungsi-fungsi tool Adobe Photoshop CS3 maka yang saya ketikan
juga tentang gambaran Fungsi-Fungsi Tool Adobe Photoshop yang ada di dalam buku tersebut.
#35. Ini penampakan hasil akhir desain cover buku tentang Media Pembelajaran Adobe Photoshop.
Sampai sini sudah selesai tugas kita belajar untuk mendesain cover bukunya. Namun, untuk membuat presentasi dari hasil desain kita menjadi lebih menarik kita
buat Mock Up nya.
File .cdr atau file mentahan coreldraw bisa sobat download pada link dibawah.
Apa itu Mockup?
Mock Up adalah sarana untuk menjunjukan hasil desain jika di aplikasikan di media publikasi. Seperti contoh di atas,
karna desain yang kita buat merupakan desain cover buku, maka Mock Up yang kita buat adalah Mock Up Cover Buku. Namun kita tidak membuatnya di CorelDRAW.
Kenapa membuat Mockup di photoshop?
Karna menurut saya membuat Mock Up di Photoshop lebih mudah.
Apa tidak bisa membuat Mockup di Corel?
Tentu saja bisa. Namun sekali lagi, semua tergantung selera, banyak jalan menuju Roma. Jadi ada berbagai macam cara untuk mendapatkan hasil yang sama,
sama halnya dengan membuat Mock Up.
Untuk menerapkan desain yang di buat tadi dalam bentuk publising yaitu buku. Kita akan bahas pada artikel berikutnya Cara Mudah Membuat Mock Up Cover Buku dengan Photoshoop.
Jadi sobat pantengin aja blog ini, sobat juga bisa mengetahui update artikel terbaru dari blog ini melalui Fanspage kami. Klik icon facebook di pojok kanan atas blog ini, maka nantinya sobat akan
di arahkan ke halaman Fanspage ini di Facebook.
Jangan lupa tinggalkan komentar jika ada pertanyaan seputar artikel ini, terimakasih...
Tag : cara membuat cover buku di corel draw x4, desain cover buku, cara mudah belajar membuat cover buku dengan coreldraw untuk pemula,
desain mock up cover buku, membuat mock up buku, desain cover buku hitam, cover buku orange, cover buku biru, cover buku adobe photoshop, panduan lengkap membuat desain cover buku beserta mock up, komunitas pengguna coreldraw indonesia, komunitas pecinta desain grafis.
Size : 371.3kb










































Post a Comment for "Cara Membuat Desain Cover Buku dengan CorelDRAW X4"
Berkomentarlah yang baik. Jangan SPAM atau meninggalkan link aktif di dalam komentar.