Contoh Desain Spanduk Toko Fotocopy dengan CorelDRAW X4
Contoh Desain Spanduk Toko Fotocopy dengan CorelDRAW X4 - Jika pada kesempatan sebelumnya saya membahas tentang cara membuat desain spanduk lapangan futsal kali ini saya akan membahas tentang bagaimana cara membuat desain spanduk untuk toko fotocopy dengan menggunakan CorelDRAW X4. Tentunya bisa juga sobat coba dengan menggunakan CorelDRAW versi lain.
Tutorial ini saya buat untuk sobat Kumpulan Tutorial yang ingin menggunakan artikel tentang cara membuat spanduk di coreldraw pada blognya sebagai tugas sekolah. Kalau menggunakan artikel dari blog ini untuk kepentingan offline tidak masalah, tapi jika akan digunakan untuk kepentingan online seperti di posting pada halaman blog, saya tidak mengizinkan artikel tersebut di copas.
Agar pembaca blog Kumpulan Tutorial CorelDRAW ini tidak kecewa, kali ini saya khusus akan membagikan artikel tentang cara membuat spanduk. Saya sertakan juga file .cdr nya atau biasa disebut file mentahannya.
Artikel ini silahkan sobat copas dengan ataupun tidak menyertakan link sumber dari artikel ini. Namun saya harapkan jangan artikel yang lain. Karna sudah saya khususkan untuk artikel yang boleh di copas ke blog, untuk tugas maupun untuk keperluan lain.
Silahkan sobat simak tutorialnya agar sobat juga paham cara membuatnya dan jika perlu sobat bisa edit teks ataupun desainnya agar jika nanti ada yang ikut mengkopi artikel ini tidak terlalu sama dengan milik sobat nantinya.
Silahkan sobat simak tutorialnya agar sobat juga paham cara membuatnya dan jika perlu sobat bisa edit teks ataupun desainnya agar jika nanti ada yang ikut mengkopi artikel ini tidak terlalu sama dengan milik sobat nantinya.
Langkah ke - 1
Buat ukuran spanduknya. Disini saya menggunakan ukuran 3 x 1 meter. Tetapi agar tidak berat pada saat proses desain atau biar gak ngelag komputer sobat gunakan saja skalanya. Buat saja skala 1/4nya yakni 0,75 x .0,25 Meter.Langkah ke - 2
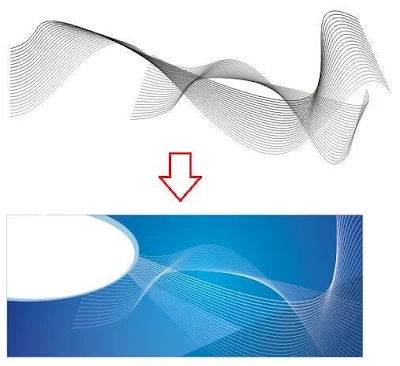
Kemudian buat objek untuk backgroundnya. Untuk membuat background atau objek otomatis mengikuti ukuran canvas atau lebar area kerja adalah, klik dua kali pada Rectangle Tool (F6).Kemudian warnailah objek tersebut dengan warna Fountain. Caranya tekan F11 kemudian pada Type Fountain Fillnya pilih Radial. lalu pada color blend pilih Two color atau custom, setelah itu pilih dua warna yang akan di kombinasikan.
Disini saya menggunakan kombinasi warna R : 0, G : 102, B : 255 dan warna R : 0, G : 204, B : 255. Lihat penjelasannya pada gambar berikut :
Langkah ke - 3
Buatlah objek persegi panjang dengan menggunakan Rectangle Tool lalu beri warna C:96, M: 72, Y: 41, dan K:9. Klik dua kali pada objek, kemudian putar objek tersebut.Langkah ke - 4
Lalu buat juga objek dengan warna Ice Blue. Letakan posisinya dibawah objek tadi.Langkah ke - 5
Selanjutnya kita berikan efek transparansi. Pilih Interactive Transparency Tool, kemudian buatlah efek transparansi dengan mode Linier. Cara menggunakan Interactive Transparency Tool dengan mode Linier, klik dan drag tool dari sisi yang akan menjadi titik liniernya.Langkah ke - 6
Masukan kedua objek tersebut kedalam canvas background dengan cara PowerClip. Aktifkan kedua objek tadi kemudian pilih menu Effects > PowerClip > Place Inside Container. Baca cara menggunakan PowerClip disini....Langkah ke - 7
Jika sudah membaca fungsi dan cara menggunakan PowerClip maka backgroud akan terlihat seperti gambar dibawah.Langkah ke - 8
Setelah itu pilih Ellipse Tool (F7), lalu buat objek Ellips dengan ukuran 165 x 74 cm dan 182 x 84 cm. Lalu letakan posisinya seperti gambar dibawah.Langkah ke - 9
Sekarang kita beri warna objek Ellipse tadi. Pilih Smart Fill Tool, kemudian klik pada area yang ingin diwarnai. Bisa juga dengan cara menggunakan Shaping Tool Intersect, baca tutorialnya disini....Langkah ke - 10
Kemudian hapus garis yang sudah tidak dipakai lagi lalu hilangkan Out Line objek yang baru kita warnai.Langkah ke - 11
Selanjutnya kita buat efek garis-garis melengkung untuk membuat tampilan backgroundnya menjadi lebih menarik. Buat garis melengkung dengan menggunakan Bazier Tool, lalu kopi menjadi dua objek tersebut. Buat objek yang di kopi tadi menyilang pada objek pertama.Langkah ke - 12
Pilih Interactive Blend Tool, kemudian klik di titik garis yang akan dibuat efek blendnya dan arahkan pointer mouse ke titik objek satunya lagi. Kemudian lepas klik, lihat gambar dibawah.Langkah ke - 13
Kemudian atur Number of Steps or Offset Between Blend Shapesnya. Semakin besar angkarnya maka akan semakin rapat garis-garisnya. Disini saya menggunakan angka 20.Buat satu lagi objek yang seperti tadi, sekarang bentuknya agak di bedakan biar ada variasi seninya.
Langkah ke - 14
Selanjutnya gabungkan dengan objek yang pertama tadi kita buat. Kemudian PowerClip objek garis tersebut kedalam objek background lalu ubahlah Out Linenya menjadi putih. Cara PowerClip atau memasukan objek kedalam objek lain sudah saya jelaskan diatas, jika belum paham baca lagi disini...Langkah ke - 15
Buat objek persegi panjang berwarna putih kemudian beri efek tranparansi mode Linier. Kemudian buat objek berwarna hitam di atasnya dengan ukuran yang lebih kecil. Tujuan dari langkah ini adalah untuk membuat space atau tempat untuk meletakan teks alamat dengan efek garis Out Line yang memiliki efek transparansi.Langkah ke - 16
Langkah selanjutnya kita sisipkan gambar pada backgroundnya. Karna yang kita buat ini adalah spanduk toko fotocopy, Atk, dan cetak undangan, maka yang akan kita sisipkan nanti adalah gambar-gambar yang berkaitan dengan itu.Sekarang Import gambar undangan. Pilih menu File > Import (CTRL + I) lalu pilih gambar yang akan di import. Kemuian beri efek transparansi mode Linier. Letakan di sisi sudut kiri bawah.
Langkah ke - 17
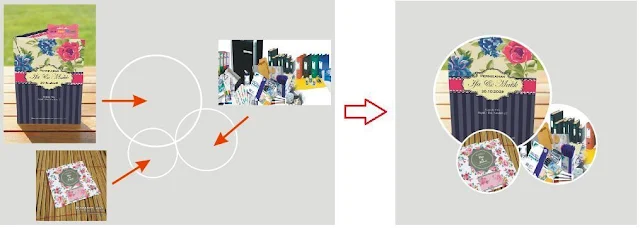
Tambahkan lagi gambar yang lain, bisa gambar mesin fotocopy atau alat tulis. Kemudian buat objek lingkaran dengan Out Line 8.0 mm. Lalu PowerClip gambar tersebut kedalam objek lingkaran. Baca Cara PowerClip disini...Lalu letakan posisinya di samping gambar undangan yang pertama.
Langkah ke - 18
Import juga gambar mesin fotocopy. Import gambar dengan format .png atau tanpa background. Jika sobat mendapatkan gambar dengan background hilangkan atau hapus dahulu backgroundnya. Sobat bisa membaca caranya disini untuk menyeleksi foto atau gambar.Kemudian baca disini untuk menyimpan gambar dengan format gambar tanpa background.
Setelah itu tulis juga Alamat toko pada area yang sudah kita buat sebelumnya. Hasilnya lihat pada gambar dibawah...
Langkah ke - 19
Langkah selanjutnya kita akan membuat tulisan yang akan kita sampaikan pada spanduk tokonya. Pilih Text Tool (F8), tulislah teks "Melayani:" dengan menggunakan font Harabara Mais Demo.Ubah warnanya dengan warna orange. Kemudian tekan F11, lalu atur setingan Out Linenya seperti Color: White, Width: 20.0 mm, Centang Behind fill, lalu pilih Corners dan Line capsnya dengan mode pada barisan kedua.
Langkah ke - 20
Kemudian buat objek ellipse dengan warna putih kemudian trasnparansikan dengan mode Uniform "60".Kemudian PowerClip atau masukan ke teks Melayani. Lihat gambar dibawah...
Langkah ke - 21.
Buatlah objek persegi panjang kira-kira ukurannya 118 x 14 cm dengan warna merah. Kemudian tekan CTRL + Q atau convert to curve. Lalu tarik titik sudut ujung objek tersebut ke arah kiri (kedalam).Langkah ke - 22
Buat lagi objek persegi panjang kemudian skew objek tersebut. Baca cara skew disini...Kemudian kopi menjadi 3 objek tersebut.
Langkah ke - 23
Selanjutnya kita tambahkan ornamen bintang. Tekan CTRL + F11 atau pilih menu Text > Insert Symbol Character. Lalu pada jenis font pilih font wingdings dengan Code Page: All Characters. Lalu drag symbol atau ornamen bintangnya ke area kerja, beri warna putih.Langkah ke - 24
Kemudian pada objek tersebut ketikan sebuah teks dengan menggunakan font Arial Black dan Out Line 5.0 mm berwarna Cyan.Langkah ke - 25
Lalu buat juga teks lainnya dengan Out Line 10.0 mm dan warna merah.Langkah ke - 26
Selanjutnya buat semua teks jasa apa saja yang dikerjakan oleh tokonya. Cara membuat teksnya sudah dijelaskan sebelumnya, tinggal di duplicate saja caranya.Langkah ke - 27
Terakhir tinggal masukan logo dan nama tokonya. Selesai....
Terimakasih untuk sobat Kumpulan Tutorial (Photoshop, CorelDRAW, Blog, dll) yang masih sabar nungguin artikel ini dan mengerti tentang hak cipta konten blog ini.
Download file .cdr template spanduk fotocopy keren gratis dibawah ini.
Download file .cdr template spanduk fotocopy keren gratis dibawah ini.
Jangan lupa Follow terus blog ini untuk mendapatkan update terbaru tutorial - tutorial menarik lainnya. Di tunggu komentar sarannya, terimakasih.....
Baca Juga :
Image inspirasi : Source
Tag : spanduk fotocopy, ukuran spanduk/banner, toko fotocopy, contoh gambar spanduk, contoh gambar banner, kumpulan nama usaha, kumpulan tips menarik desain coreldraw, digital printing sungai bahar, pengusaha fotocopy, contoh desain spanduk keren, spanduk design.
Contoh Desain Spanduk Toko Fotocopy dengan CorelDRAW X4
Size : 4.13MB




























terimakasih
ReplyDeletesangat bermanfaat
sama-sama...
Deletebang cara hapus yang di langkah 10 kayak apa bang
ReplyDeletesorry pemula
Lingkaran yg udh gk di pake di delete.
DeleteKalau ngilangin Out Line klik kanan di palet/tempat warna.
Mohon izzin untuk mendownload file cdr nya hihi
ReplyDeleteSemoga bermanfaat
DeleteTerimakasih bang ilmu yang bermanfaat, Izin download file jadinya dan simpan blog html
ReplyDeleteSama-sama, jangan lupa bantu klik tombol share
Delete