Membuat Desain Banner untuk Web dan Toko dengan Photoshop
Membuat Desain Banner untuk Web dan Toko dengan Photoshop - Membuat desain banner yang menarik untuk dipasang pada media online seperti web akan membuat presentase atau kemungkinan iklan kita di klik atau di kunjungi oleh pembaca semakin meningkat.
Untuk itu, membuat iklan banner yang menarik, unik dan elegan sangat penting untuk meningkatkan penjualan dari sebuah produk.
Membuat desain banner iklan untk dipasang di web sebelumnya juga sudah saya share. Namun pada tutorial sebelumnya program yang saya pakai adalah CorelDRAW.
Dan kali ini, saya akan membahas tentang Cara Membuat Design Banner untuk Web dan Toko dengan Photoshop. Jadi sobat yang tidak terbiasa menggunakan program CorelDRAW bisa belajar membuat desain banner dengan menggunakan Photoshop.
Jika sobat ingin menggunakan desain banner tersebut pada situs jejaring sosial juga akan lebih menarik lagi jika sobat mengemas desain tersebut dalam bentuk Mockup.
Desain dan Mockup banner ini bisa sobat download pada artikel ini. Jadi pastikan sobat download dengan benar desain dan mockup bannernya. Oke! langsung saja kita mulai tutorialnya....
Baca Juga : Cara Membuat Banner Template Instagram Menggunakan PowerPoint
Untuk file psd desain banner dan mock up desain bannernya bisa sobat download pada link dibawah.
Segala bentuk pertanyaan bisa sobat tanyakan pada kolom komentar dibawah. Dan akan saya respon secepatnya. Terimakasih....
Tag : membuat desain banner di photoshop, cara desain banner, membuat banner, bikin banner, cara membuat iklan dengan photoshop, desain banner, membuat desain banner, pembuatan banner, tutorial photoshop keren, contoh banner keren, banner handphone, download banner handphone psd, banner kere, download banner psd gratis, background spanduk, cara membuat background banner dan spanduk, cara membuat background bokeh, cara membuat background sendiri di photoshop, banner design, cara membuat backdrop, bikin banner sendiri, aplikasi membuat spanduk dan banner, cara membuat banner dengan photoshop cs3.
Untuk itu, membuat iklan banner yang menarik, unik dan elegan sangat penting untuk meningkatkan penjualan dari sebuah produk.
Membuat desain banner iklan untk dipasang di web sebelumnya juga sudah saya share. Namun pada tutorial sebelumnya program yang saya pakai adalah CorelDRAW.
Dan kali ini, saya akan membahas tentang Cara Membuat Design Banner untuk Web dan Toko dengan Photoshop. Jadi sobat yang tidak terbiasa menggunakan program CorelDRAW bisa belajar membuat desain banner dengan menggunakan Photoshop.
Baca Disini : Cara Membuat Banner Iklan dengan CorelDRAW
Desain dan Mockup banner ini bisa sobat download pada artikel ini. Jadi pastikan sobat download dengan benar desain dan mockup bannernya. Oke! langsung saja kita mulai tutorialnya....
Baca Juga : Cara Membuat Banner Template Instagram Menggunakan PowerPoint
Langkah ke - 1
Buka program Photoshop sobat kemudian buat dokumen baru. Sesuaikan ukuran dokumen atau lembar kerjanya sesuai dengan kebutuhan. Disini saya menggunakan ukuran 1000 x 1500 pixels.
Langkah ke - 2
Kemudian pilih Gradient Tool (G) > atur warna forground dengan warna biru laut atau R: 163 G: 214 B: 249. Setelah itu buat efek warna gradient dengan menggunakan settingan tool tersebut, lihat gambar dibawah.
Langkah ke - 3
Buat layer baru (CTRL + SHIFT + N), buat nama layer tersebut dengan nama "Bokeh". Kemudian Pilih Brush Tool (B).
Pilih menu Window > Brush. Setelah kotak settingan brush tersebut muncul, silahkan atur brushnya seperti berikut.
Pada kolom Brush Preset, silahkan pilih tipe brushnya dengan nomor "13".
Brush Tip Shape : Spacing "100%"
Shape Dynamics : Size Jitter "50%", Minimun Diameter "15%"
Scattering : Scatter "500%"
Lebih jelasnya lihat gambar dibawah.
Langkah ke - 4
Selanjutnya sapukan pointer mouse ke kanvas.
Setelah efek bulatan-bulatan sudah tercipta, turunkan opacity layer tersebut menjadi "25%"
Langkah ke - 5
Buat layer baru lagi (CTRL + SHIFT + N) dengan nama Bokeh 2. Lakukan cara yang sama seperti langkah diatas, namun kali ini buat variasi lingkaran yang berbeda. Seperti contoh objek bokeh yang lebih besar.
Turunkan Opacity Layer tersebut menjadi "15%"
Langkah ke - 6
Berikutnya buat layer baru dengan nama Setengah Lingkaran. Pilih Ellipse Tool (U) > pada Options Bar pilih Fill Pixels > buat objek lingkaran di atas lembar kerja. Lihat gambar dibawah.
Langkah ke - 7
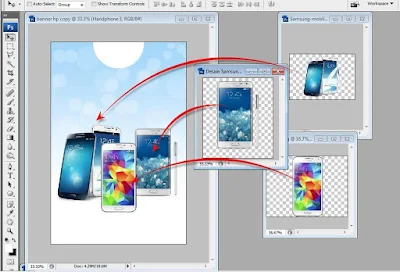
Langkah selanjutnya, import gambar yang akan digunakan pada desain banner ini. Disini saya menggunakan gambar handphone. Drag gambar tersebut ke lembar kerja pertama tadi.
Langkah ke - 8
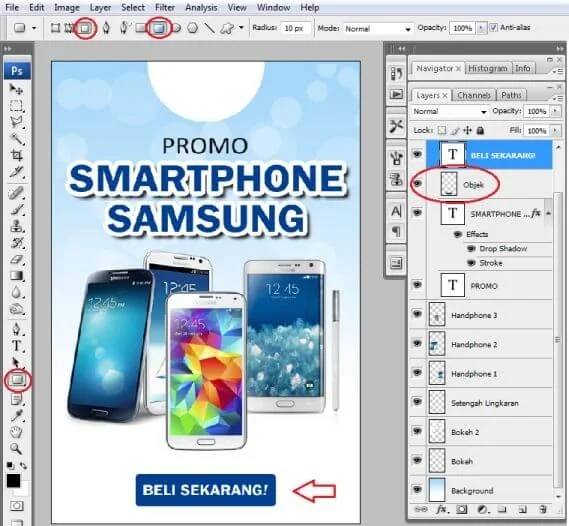
Selanjutnya sobat pilih Text Tool (T), ketikkan teks yang ada di tulis dalam baner tersebut.
Seperti contoh, "PROMO" (font Calibri) "SMARTPHONE SAMSUNG" (font Franklin Gothic Demi, warna : R: 0 G: 62 B: 145) "BELI SEKARANG" (font Franklin Gothic Demi).
Ketiga teks tersebut dibuat dalam layer yang berbeda.
Seperti contoh, "PROMO" (font Calibri) "SMARTPHONE SAMSUNG" (font Franklin Gothic Demi, warna : R: 0 G: 62 B: 145) "BELI SEKARANG" (font Franklin Gothic Demi).
Ketiga teks tersebut dibuat dalam layer yang berbeda.
Langkah ke - 9
Kemudian pada layer Smaertphone Samsung, tambahkan Layer Style Stroke dan Drop Shadow.
Baca Disini : Fungsi dan Cara Menggunakan Layer Style Photoshop
Langkah ke - 10
Berikutnya buat layer baru dibawah layer teks Beli Sekarang!. Kemudian Pilih Rounded Rectangle Tool. Lalu buatlah objek persegi panjang dengan menggunakan warna pilihan sobat. Setelah itu ubah warna teks Beli Sekarang! menjadi putih. Perhatikan gambar dibawah.
Langkah ke - 11
Terakhir tinggal sobat sisipkan logo toko diatas lembar kerja. Di tempat objek setengah lingkaran tadi.
Desain banner ini bisa sobat gunakan untuk banner iklan di web seperti gambar dibawah. Untuk menggunakan desain banner ini pada media online sebaiknya kompres terlebih dahulu ukurannya agar tidak membuat loading web/blog menjadi berat.
Atau juga untuk banner toko.
Baca Disini : Cara Membuat Mockup di Photoshop
Segala bentuk pertanyaan bisa sobat tanyakan pada kolom komentar dibawah. Dan akan saya respon secepatnya. Terimakasih....
Tag : membuat desain banner di photoshop, cara desain banner, membuat banner, bikin banner, cara membuat iklan dengan photoshop, desain banner, membuat desain banner, pembuatan banner, tutorial photoshop keren, contoh banner keren, banner handphone, download banner handphone psd, banner kere, download banner psd gratis, background spanduk, cara membuat background banner dan spanduk, cara membuat background bokeh, cara membuat background sendiri di photoshop, banner design, cara membuat backdrop, bikin banner sendiri, aplikasi membuat spanduk dan banner, cara membuat banner dengan photoshop cs3.
Download Desain dan Mock Up Banner untuk Web dan Toko
Size : 4.95MB
















Post a Comment for "Membuat Desain Banner untuk Web dan Toko dengan Photoshop"
Berkomentarlah yang baik. Jangan SPAM atau meninggalkan link aktif di dalam komentar.