Membuat Tipografi Keren dengan Photoshop
Membuat Tipografi Keren dengan Photoshop - Sebelumnya saya sudah share artikel tentang Cara Membuat Desain Teks Tipografi dengan Menggunakan CorelDRAW X4. Namun kali ini saya akan berbagi Cara Membuat Tipografi dengan Menggunakan Photoshop CS3.
Sebelumnya juga sudah pernah buat artikel tipografi dengan photoshop, tapi hasilnya dan cara menjelaskannya masih kurang lengkap dan hanya bisa di pahami oleh sobat yang sudah biasa menggunakan Adobe Photoshop.
Baca Juga : Cara Manipulasi Gambar denngan Photoshop
Dan kali ini saya ingin menjelaskan tutorial cara membuat tipografi di photoshop dengan bahasa dan langkah-langkah yang mudah di pahami. Lengkap dengan gambar, karena saya yakin pasti sobat lebih melihat gambarnya daripada tulisannya kalau lagi baca tutorial.
Sebelum memulai siapkan terlebih dahulu bahan-bahanya :
- Background Kota Malam Hari Image Source
- Font Loobster v 1.4
- Font Brannboll Ny Personal Use Only
- dan Segelas Teh Hangat :D
Oke kalau sudah siap semua alat tempurnya sekarang kita mulai tutorialnya Cara Membuat Tipografi Keren dengan Photoshop.
1. Import Gambar
Import gambar kedalam area kerja Photoshop. Disini saya menggunakan Background kota pada malam hari untuk background teks tipografinya.Kemudian atur Brightness dengan cara, pilih menu Image > Brightness/Contrast. Geser ke kiri Slider Brightness agar gambar menjadi agak gelap, kemudian ok. Lihat perbandingan gambar dibawah sebelum dan sesudah.
2. Buat Objek Untuk Tempat Desain Tipografinya
Buat sebuah lingkaran dengan menggunakan Ellipse Tool (U). Caranya, Pilih Ellipse Tool (U) kemudian pada Options Bar pilih tipenya Shape Layes dengan warna putih. Klik Tahan lalu tekan shift agar gambar sama bulat (tidak peang) kemudian drag pointer mouse untuk membuat objek. Tekan ENTER untuk menghilangkan garis patchnya.Berikutnya kita buat hiasan seninya yaitu dengan menambahkan bulatan-bulatan yang melingkari objek lingkaran tersebut. Caranya, masih menggunakan Ellipse Tool, namun kali ini ubah tipenya pada options bar menjadi Patch.
Lalu buatlah objek patch lingkaran dengan tool tersebut, sama dengan cara membuat objek llingkaran sebelumnya. Untuk menggeser objek patch tersebut sobat tekan CTRL kemudian geser garis patchnya ke tengah-tengah objek lingkaran pertama atau dengan menggunakan Patch Selection Tool (A). Bisa juga sobat biarkan, karna nantinya juga bisa kita letakan posisinya tepat di tengah-tengah lingkaran.
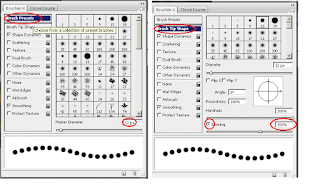
Sekarang pilih Brush Tool (B), kemudian sobat pilih menu Window > Brushes. Maka akan muncul kotak tampilan pengaturan brushnya. Atur Master Diameternya menjadi 12px, pada Brush tip shape - spacing 150%. Pastikan warna Forground dengan warna lain selain putih. Kemudian tekan ENTER. Jadinya seperti gambar dibawah.
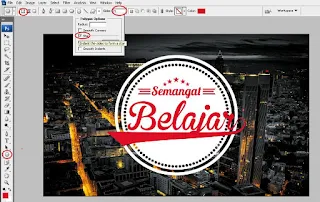
Oke sekarang perhatikan! Jika objek lingkarang yang mengelilingi lingkarang pertama tadi tidak pas di tengah sobat simak cara berikut. Aktifkan layer lingkaran 1 dan lingkaran kecil-kecil tadi, cara mengaktifkan dua layer sekaligus caranya klik layer yang ingin di aktfikan pertama kemudian tekan CTRL lalu klik pada layer berikutnya.
Lalu klik Align Vertical Centers dan Align Horizontal Centers, Lihat gambar dibawah.
Kemudian tekan CTRL lalu klik pada layer objek bulat-bulat yang baru kita buat tadi, tujuannya untuk membuat seleksi seperti objek tersebut. Sekarang pilih layer lingkaran yang pertama tadi kita buat, kemudian tekan DEL atau Delete. Lalu hapus layer objek bula-bulat kecil tadi. Hasilnya seperti gambar dibawah.
Sekarang buat lingkaran patch lagi dengan ukuran yang lebih besar dari lingkaran pertama, lihat gambar dibawah. Buat layer baru kemudian cara membuat garis Patchnya sama seperti membuat objek bulatan kecil yang mengelilingi lingkaran pertama tadi. Namun kali ini pada pacing brushnya buat 1%. kemudian Tekan ENTER (forground berwarna putih). Untuk meletakan posisinya agar pas di tengah-tengah sudah saya sampaikan di atas caranya.
Terakhir jadikan satu semua objek lingkarannya. Pilih layer-layer lingkaran, kemudian tekan CTRL + E untuk menggabungkan semua layernya menjadi 1.
3. Buat Teks Tipografinya
Pilih Text Tool (T) kemudian ketikan teks "Belajar" dengan menggunakan Font Brannboll Ny Personal Use Only. Untuk seni lekukan kebawahnya saya menggunakan angka 6. Kemudian untuk Teks "Semangat" saya menggunakan font Loobster v 1.4.Berikutnya kita buat hiasan pada teks Semangat. Pilih Pen Tool (P) kemudian pada options bar pilih Shape Layers. Buatlah objek seperti gambar dibawah, cara membuatnya sama seperti sobat membuat seleksi. Klik pada satu titik kemudian teruskan pada titik selanjutnya, agar garisnnya tidak melenceng gunakan SHIFT. Disini saya mempraktekannya pada bidang kosong, sobat bisa membuatnya pada lembar kerja tadi.
Jika sudah selesai buat menjadi satu layer, caranya sama seperti kita membuat objek lingkaran tadi menjadi satu. Duplicate menjadi dua kemudian letakan di posisi kanan dan kiri teks Semangat. Lihat hasilnya seperti gambar dibawah.
Berikutnya kita membuat objek bintang. Cara membuat objek shape sudah saya jelaskan, jadi berikutnya hanya saya jelaskan bagian mana yang belum di jelaskan saja. Pilih Polygon Tool (U) kemudian pada kolom sides isi nilainya menjadi 5 lalu centang star. Buat 5 bintang dengan ukuran yang berbeda.
Buat objek setengah lingkaran dibawah objek bintang. Gunakan Ellipse Tool untuk membuat objek terebut, kemudian potong dengan menggunakan Rectangular Marquee Tool.
4. Cliping Mask Objek dan Teks Tipografi
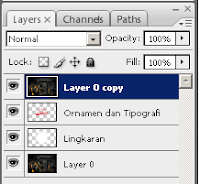
Jika sudah jadi ornamen hiasan (tidak termasuk objek lingkaran pertama) dan teks tipografinya sekarang kita Cliping Mask semua objek tersebut, tujuannya agar tampat menjadi transparan. Jadikan sati layer semua objek ornamen dan teks tipografinya, aktifkan semua layernya kemudian tekan CTRL + E. Sudah saya sampaikan di atas caranya.Sekarang hanya ada Tiga layer saja yaitu layer layer Ornamen dan Tipografi, Background, dan layer lingkaran. Duplicate layer Background dengan cara menekan CTRL + J. Letakan layer tersebut di atas layer ornamen dan tipografi.
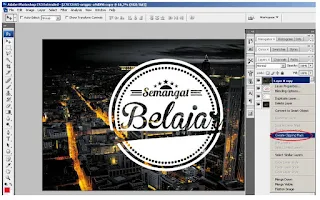
Selanjutnya klik kanan pada layer background yang di copy > Create Cliping Mask.
Berikutnya kita buat Layer Style Stroke pada layer Ornamen dan Tipografi. Klik kanan pada Layer Ornamen dan Tipoografinya > Blending Options > Stroke. Atur size strokenya sesuai keinginan, lalu buat warnanya dengan warna putih, klik ok.
Selesai....
Bagi sobat yang ingin mendownload file .PSD atau file mentahannya bisa sobat download gratis pada link dibawah.
Beberapa Variasi bisa sobat gunakan dalam desain tipografi ini, seperti pemilihan warna dan lain-lain.
Semoga tutorial kali ini bermanfaat, terimakasih..........
Baca Juga :
Semoga tutorial kali ini bermanfaat, terimakasih..........
Baca Juga :
Tag : membuat tipografi keren dengan photoshop, tutorial membuat tipografi dengan photoshop, cara membuat tipografi tulisan dengan photoshop, tutorial tipografi photoshop cs5, contoh tipografi huruf, cliping mask, tipografi logo, pemilihan huruf tipografi, bentuk huruf tipografi, jenis font tipografi, jenis typography.
Size : 1.3MB





















Kok saya gak bisa donwload font nya ya bang tolong dong di reupload ke mediafire supaya bisa saya download
ReplyDeleteDi coba lagi, belajar.
DeleteDownload font dari link yang saya berikan diatas sudah yang paling mudah. Tidak harus selalu melalui Mediafire.
THNX GAN,GOOD :)
ReplyDelete