Tutorial Animasi Cara Mudah Membuat Loading dengan Macromedia Flash 8
Tutorial Animasi Cara Mudah Membuat Loading dengan Macromedia Flash 8 - Masih tentang dasar-dasar animasi Macromedia Flash 8. Artikel sebelumnya kita sudah membahas beberapa kali tentang membuat animasi atau objek bergerak dengan menggunakan perintah Motion Tween Shape.
Perlu sobat ketahui, kita bisa membuat objek bergerak tidak hanya dengan menggunakan perintah Motion Tween saja. Namun kita juga bisa memanfaatkan perintah Motion Tween Shape.
Motion Tween Shape sebenarnya digunakan untuk menampilkan perubahan bentuk objek. Namun perintah ini bisa juga kita gunakan seolah-olah objek bergerak dari satu tempat ke tempat yang lain.
Tag : tutorial animasi, belajar macromedia flash 8, membuat animasi flash 8, belajar animasi dasar, animasi motion tween shape, motion shape, tutorial lengkap macromedia flash 8, perbedaan motion tween dengan tween shape, materi multimedia, artikel animasi macromedia flash 8, contoh animasi flash, download contoh animasi macromedia flash 8 .fla.
Perlu sobat ketahui, kita bisa membuat objek bergerak tidak hanya dengan menggunakan perintah Motion Tween saja. Namun kita juga bisa memanfaatkan perintah Motion Tween Shape.
Motion Tween Shape sebenarnya digunakan untuk menampilkan perubahan bentuk objek. Namun perintah ini bisa juga kita gunakan seolah-olah objek bergerak dari satu tempat ke tempat yang lain.
Preview
Langkah ke - 1
Buat Flash Document baru, kemudian ubah nama Layernya menjadi Backgdound. Jika sobat belum mengerti cara membuat document baru dan mengubah nama layer, silahkan sobat baca disini...
Langkah ke - 2
Sekarang kita tambahkan gambar backgroundnya. Ambil background digitalnya disini....
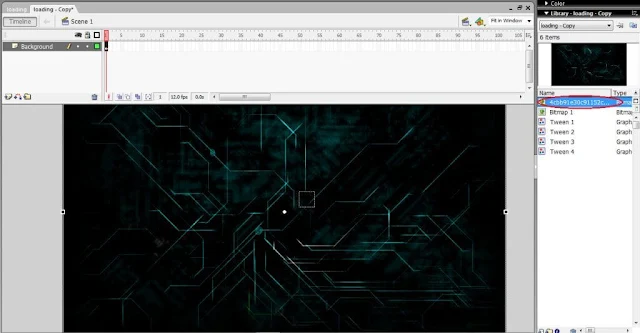
Kemudian Import background yang sudah di download tadi ke Library. Pilih menu File > Import > Import to Library. Lalu cari letak dimana background tadi sobat simpan kemudian klik open.
Sekarang drag gambar yang sudah di import tadi pada palet Library di sebelah kanan. Klik tahan gambar tersebut kemudian tarik ke lembar area kerja.
Langkah ke - 3
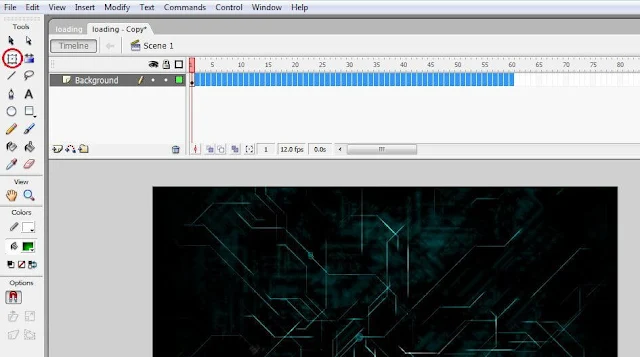
Jika gambar terlalu besar dan sobat ingin menyesuaikan ukuran gambarnya terhadap background. Silahkan sobat atur zoom area kerjanya menjadi Show All.
Langkah ke - 4
Lalu pilih Free Transform Tool (Q), kemudian tarik sudut gambar untuk memperkecil ataupun memperbesar. Agar ukuran seimbang, saat mengecilkan ukuran gambar, sambil di tekan SHIFT.
Langkah ke - 5
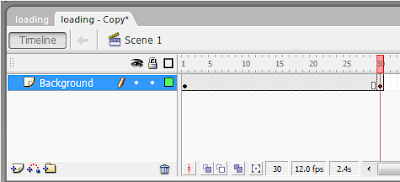
Pindah ke Frame 30, kemudian klik kanan > Insert Keyframe. Pada artikel sebelumnya sudah di jelaskan, jika kurang paham baca lagi disini.....
Langkah ke - 6
Buatlah Layer baru kemudian beri nama Loading Outline. Kemudian klik 2x pada Rectangle Tool (R). Lalu ubahlah Corner Radius menjadi 24 points, kemudian klik ok.
Langkah ke - 7
Buatlah objek memanjang dengan Outline Putih dan tanpa Fill atau warna.
Langkah ke - 8
Kemudian buat lagi Layer baru dengan nama Loading. Pilih Paint Bucket Tool (K), lalu atur Fill Colornya menjadi warna Radial Hijau, lalu atur tanpa Outline.
Lalu klik pada tengah-tengah objek yang kita buat pertama tadi.
Langkah ke - 9
Walaupun kita memberikan warna di Layer Loading, namun objek tersebut berada di Layer Loading Outline. Klik objek fillnya dengan menggunakan Selection Tool (V). Kemudian Cut (CTRL+X).
Langkah ke - 10
Pindah ke Frame 1 kemudian pilih pada Layer Loading, letakan Layer Loading dibawah Layer Loading Outline. Caranya dengan mendrag Layer Loading kebawah Layer Loading Outline Lalu pastekan objek Fill tadi dengan menekan CTRL + V pada keyboard.
Kemudian letakan posisinya tepat di tengah-tengah objek Outline tadi dengan menggunakan Selection Tool (V).
Langkah ke - 11
Klik kanan di Frame 30 kemudian pilih Insert Keyframe.
Langkah ke - 12
Pindah ke Frame 1 lalu pilih Layer Loading. Kemudian pilih Free Trasform Tool (Q), tarik sudut kanan objek Fill sampai ke ujung kiri, lihat gambar dibawah.
Langkah ke - 13
Kemudian pada Layer Loading, kemudian pilih menu Properties pada sudut kiri bawah area kerja. Langkah selanjutnya pada Tween type, pilih Shape.
Langkah ke - 14
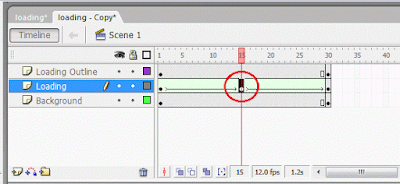
Pada Layer Loading kemudian pindah ke Frame 15, kemudian klik kanan > Insert Keyframe.
Langkah ke - 15
Kemudian klik tahan pada Frame 15, lalu drag ke Frame 25.
Langkah ke - 16
Buat layer baru dengan nama Teks Loading, kemudian tulislah teks Loading... dengan menggunakan Text Tool (T).
Langkah ke - 17
Sekarang agar Animasi Loadingnya ada jeda saat proses Loading, Insert Keyframe pada Frame 60.
Langkah ke - 18
Selesai, sekarang untuk mancoba hasil kerja sobat silahkan tekan CTRL + ENTER.
Tips, agar pada loading dimulai objek fill tidak terlihat keluar Outline, buatlah Outline sedikit lebih besar agar bisa menutupi objek Fill pada saat diperkecil. Silahkan sobat diownload file .fla animasi loading ini pada link dibawah, Terimakasih.......
Baca juga artikel menarik lainnya :
Tag : tutorial animasi, belajar macromedia flash 8, membuat animasi flash 8, belajar animasi dasar, animasi motion tween shape, motion shape, tutorial lengkap macromedia flash 8, perbedaan motion tween dengan tween shape, materi multimedia, artikel animasi macromedia flash 8, contoh animasi flash, download contoh animasi macromedia flash 8 .fla.
Animasi Loading Flash 8
Size : 1 MB





















Post a Comment for "Tutorial Animasi Cara Mudah Membuat Loading dengan Macromedia Flash 8"
Berkomentarlah yang baik. Jangan SPAM atau meninggalkan link aktif di dalam komentar.