Tutorial Cara Membuat Animasi Api Lilin Sederhana dengan Macromedia Flash 8
Tutorial Cara Membuat Animasi Api Lilin Sederhana dengan Macromedia Flash 8 - Setelah sebelumnya kita sudah belajar dasar membuat animasi dasar dengan menggunakan Macromedia Flash 8, sekarang kita akan belajar setingkat lebih tinggi kesulitan animasinya.
Sebenarnya tidak terlalu sulit, namun jika masih baru belajar dan jarang mencoba, tutorial animasi kali ini agak sulit dari tutorial animasi sebelumnya yang saya sampaikan.
Menambah Layer, Insert Keyframe, Membuat Objek Mewarnai Objek, Motion Tween dan Tween Shape sudah kita bahas sebelumnya. Itulah dasar untuk membuat animasi lilin sederhana kali ini.
Jadi bagi sobat yang belum membaca artikel sebelumnya, silahkan sobat baca terlebih dahulu artikel sebelumnya agar lebih mudah memahami tutorial animasi lilin kali ini. Baca artikel sebelumnya disini...
Preview diatas sudah saya buat menjadi gambar gif, jadi kualitasnya menurun. Kualitas gambar aslinya bisa sobat lihat pada file .fla di akhir artikel. Selamat membaca....
Baca juga artikel menarik lainnya :
Tag : animasi flash, belajar animasi, tutorial cara membuat animasi sederhanan, download animasi lilin, gambar bergerak, belajar macromedial flash, artikel flash 8, cara membuat animasi lilin menyala, cara membuat animasi sederhana dengan macromedia flash 8, download animasi macromedia flash 8 format .fla gratis.
Sebenarnya tidak terlalu sulit, namun jika masih baru belajar dan jarang mencoba, tutorial animasi kali ini agak sulit dari tutorial animasi sebelumnya yang saya sampaikan.
Menambah Layer, Insert Keyframe, Membuat Objek Mewarnai Objek, Motion Tween dan Tween Shape sudah kita bahas sebelumnya. Itulah dasar untuk membuat animasi lilin sederhana kali ini.
Jadi bagi sobat yang belum membaca artikel sebelumnya, silahkan sobat baca terlebih dahulu artikel sebelumnya agar lebih mudah memahami tutorial animasi lilin kali ini. Baca artikel sebelumnya disini...
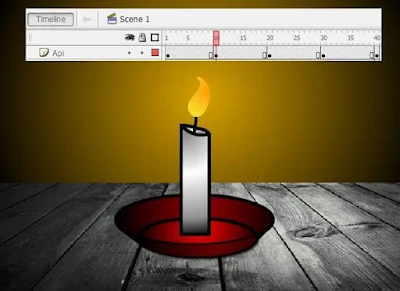
Peview
Langkah ke - 1
Buka Macromedia Flash 8, kemudian buat dokumen baru. Setekah itu ubah nama Layer yang ada menjadi "Dinding". Jika sobat belum tahu cara membuat dokumen baru dan cara mengubah nama layer silahkan baca pada artikel sebelumnya....
Langkah ke - 2
Setelah itu pilih Rectangle Tool (R) kemudian buatlah objek persegi menutupi background. Atur terlebih dahulu warna Fill dengan warna hitam dan tanpa Outline, caranya sudah saya sampaikan pada artikel sebelumnya...
Langkah ke - 3
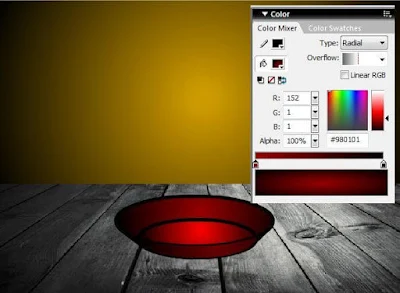
Buka Palet Color, kemudian atur Type warnanya menjadi Radial, lalu pada settingan warnannya gunakan kode R: 204 G: 153 B: 0.
Kemudian pada Frame 40 klik kanan > Insert Keyframe.
Langkah ke - 4
Sekarang kita akan menambahkan background untuk lantai tempat lilinnya. Download terlebih dahulu gambar tekstur kayu disini. Atau bisa juga dengan menggunakan background milik sobat.
Langkah ke - 5
Buat layer baru kemudian beri nama "Lantai".
Selanjutnya sobat Import gambar yang sudah di download tadi. Pilih menu File > Import > Import to Library, cari tempat dimana sobat menyimpan gambar tadi kemudian klik Open.
Drag gambar yang sudah di Import kedalam palet Library tadi kedalam area kerja. Sudah saya jelaskan detailnya cara mengimport gambar ke area kerja, baca disini... Kemudian Insert Keyframe di Frmae 40.
Langkah ke - 6
Buat layer baru dengan nama "Mangkuk". Pilih Oval Tool (O) (1) kemudian pada palet Properties (2) atur ketebalan garisnya atau Stroke height menjadi "4.75" (3). Selanjutnyasobat buat objek oval (4) tanpa warna fill dengan menggunakan tool tersebut.
Kemudian buat objek oval lagi dibawahnya dengan ukuran yang lebih kecil.
Pilih Line Tool (N) kemudian buat garis untuk menghubungkan kedua objek oval tadi, lihat gambar dibawah.
Langkah ke - 7
Sekarang pilih Paint Bucket Tool (K) kemudian atur warna Fill dengan warna Radial Red dan tanpa Outline.
Warnai semua bagian mangkuk yang ada. Sobat bisa mengatur gelap terang atau kombinasi warna Radialnya pada palet Color
Langkah ke - 8
Buat layer baru dengan nama "Lilin". Gunakan Rectangle Tool (R) kemudian buat objek persegi panjang di dalam mangkuk dengan menggunakan tool tersebut.
Langkah ke - 9
Lalu gunakan Free Transform Tool (Q) untuk membuat ujung lilin tersebut menjadi tumpul dan seperti ujung batang lilin yang mencari terkena api. Cara membuatya dekatkan Free Transform Tool (Q) pada garis yang ingin di lekukkan, kemudian sobat tarik kebawah garis tersebut kebawah, Lihat gambar dibawah.
Kemudian buat juga garis di belakangnya, lihat gambar (1)
Dan juga sumbunya
Langkah ke - 10
Pilih Paint Bucket Tool (K) lalu warnai Lilinnya dengan warna Radial, untuk kombinasi warnanya bisa sobat lihat pada gambar dibawah.
Langkah ke - 11
Sekarang kita akan menambahkan efek Shadow pada mangkuknya agar terlihat lebih menyatu dan tidak nampak mengambang dengan lantainya. Pilih objek oval yang kecil pada mangkuk kemudian tekan F8 > Button.
Langkah ke - 12
Kemudian pada palet Filter klik Add Filter > Drop Shadow.
Maka hasilnya terlihat seperti gambar dibawah.
Langkah ke - 13
Pilih Layer Mangkuk dan Lilin kemudian pada Frame 40 klik kanan > Insert Keyframe.
Langkah ke - 14
Pilih Oval Tool (O) kemudian buat objek Oval dengan warna putih dan tanpa Outline.
Kemudian warnai Objek tersebut dengan warna Radial R: 255 G: 153 B: 0
Langkah ke - 15
Kemudian Insert Keyframe pada Frame ke 10,20,30, dan 40.
Langkah ke - 16
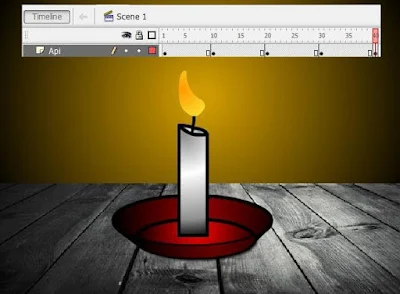
Pindah ke Frame 1, kemudian dengan menggunakan Free Transform Tool (Q) buat objeknya menjadi seperti terkena angin ke arah kiri. Lalu berikan warnanya juga agak ke pinggir.
Lakukan cara yang sama pada Frame 10, namun kali ini tiupan anginnya ke arah kanan.
Lakukancara diatas sampai Frame 40
Langkah ke - 17
Agar apinnya menjadi gambar bergerak sekarang block Frame 1 - 40 pada layer "Api". Kemudian pada palet Properties, Tween Type pilih Shape.
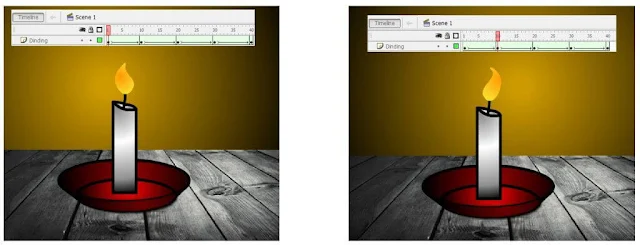
Langkah ke - 18
Lakukan cara yang sama seperti Langkah ke - 17 pada Layer "Dinding". Ikuti warna titik Radialnya pada arah dimana api tertipu. Lihat gambar dibawah.
Sekarang tinggal jalankan animasinya dengan menekan CTRL + ENTER
Silahkan sobat download file .fla pada link dibawah
Tag : animasi flash, belajar animasi, tutorial cara membuat animasi sederhanan, download animasi lilin, gambar bergerak, belajar macromedial flash, artikel flash 8, cara membuat animasi lilin menyala, cara membuat animasi sederhana dengan macromedia flash 8, download animasi macromedia flash 8 format .fla gratis.
Animasi Api Lilin Sederhana dengan Macromedia Flash 8
Size : 31.43KB






























Post a Comment for "Tutorial Cara Membuat Animasi Api Lilin Sederhana dengan Macromedia Flash 8"
Berkomentarlah yang baik. Jangan SPAM atau meninggalkan link aktif di dalam komentar.